spark
机器学习
redis
BeanMap
游戏
自定义Toast
DBSCAN
诗歌
rpc
民商法
决策树
图像超分辨率
File的创建功能
区别
B+树
公司网络管理
so
junit
addWaiter
语法格式
ts
2024/4/11 16:06:44TypeScript中的泛型工具
原文链接:https://juejin.cn/post/6844904147167215624#heading-1
本期涉及的操作符如下:
PartialRequiredReadonlyPick<T,K extends keyof T>Record<K extends keyof any, T>Exclude<T,U>Extract<T,U>Omit<T, K extends …
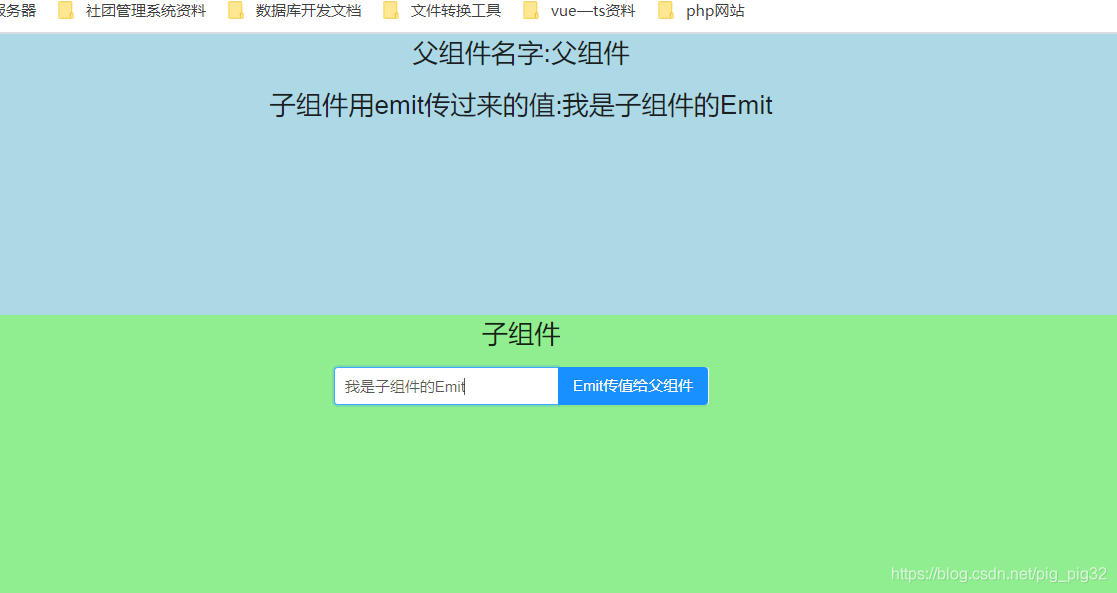
vue ts 子组件使用Emit给父组件传值
vue2.0 ts 子组件使用Emit给父组件传值
在子组件:中使用 this.$emit(‘getChildInput’,value)函数给父组件传值,
父组件:使用 getChildInput"getChildInput"来接收传过来的值,其中"getChildInput"为接收的方法,需要自…
pinia 给 state 指定变量类型
pinia 给 state 指定变量类型
问题描述
自从用 vitetsvue3 以来,我一直有一个很大的疑问,就是 pinia 中的 state 变量类型该从哪定义,如何定义它? 因为我在使用未定义类型的 state 变量的时候一直会有一个提示,提示说…
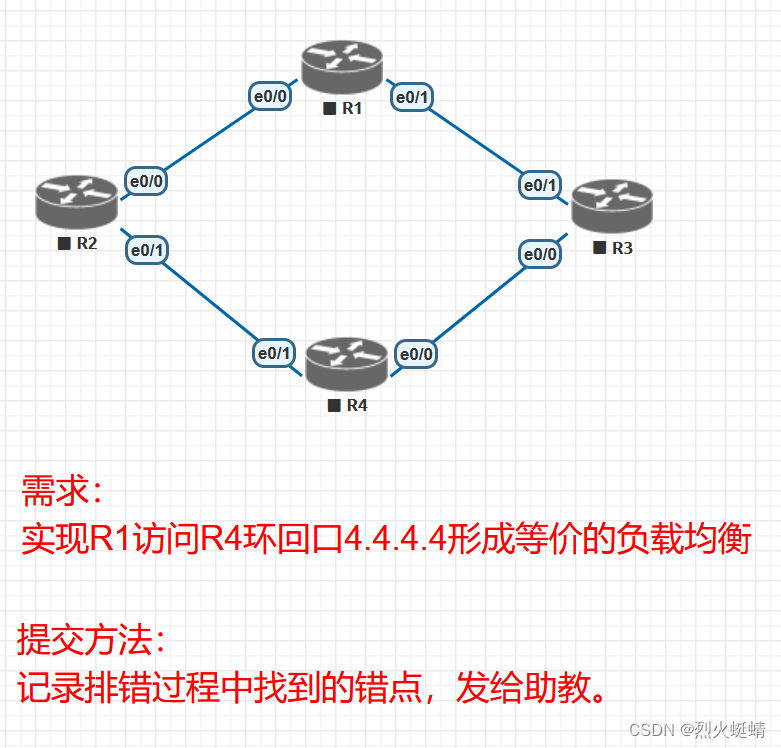
CCNP课程实验-06-EIGRP-Trouble-Shooting
目录 实验条件网络拓朴 环境配置开始排错错误1:没有配置IP地址,IP地址宣告有误错误2:R3配置了与R1不同的K值报错了。错误3:R4上的AS号配置错,不是1234错误4:R2上配置的Key-chain的R4上配置的Key-chain不一致…
H264系列(3):CMMB中的H264和AAC打包成ts流
转自http://blog.csdn.net/zs_pro_popper/article/details/8179734参照tstools这个开源项目完成了CMMB的merge aac with 264 to TS.在做的过程中,分成了几个阶段。先试着将H264打包成TS,这花了最大的精力和时间;接着将AAC打包成TS;最后将其合…
vue ts父组件使用ref调用子组件的方法或获取子组件的值
vue2.0 ts父组件使用ref调用子组件的方法和值
父组件中用ref绑定子组件,然后通过this.$refs.名字就可以获取子组件的值或调用相关方法。 父组件
<template><div><div class"parent"><h1>父组件名字:{{parentName}}</h1>&…
用React给XXL-JOB开发一个新皮肤(二):目录规划和路由初始化
目录
一. 简述二. 目录规划三. Vite 配置 3.1. 配置路径别名3.2. 配置 less 四. 页面 4.1. 入口文件4.2. 骨架文件4.3. 普通页面 五. 路由配置六. 预览启动
一. 简述
上一篇文章我们介绍了项目初始化,此篇文章我们会先介绍下当前项目的目录规划,接着对…
TypeScript 中的类型检查实用函数
TypeScript 中的类型检查实用函数 文章目录 TypeScript 中的类型检查实用函数一、概述二、代码实现 一、概述
在前端开发中,我们经常需要判断变量的类型以进行相应的操作或处理。TypeScript 提供了基础的类型检查,但有时我们需要更复杂或更灵活的类型检…
常见的Web前端开发框架推荐
Web前端开发框架的选择对于开发效率、项目维护以及用户体验等方面都有着重要的影响。以下是一些截至目前常见且广泛使用的Web前端开发框架,它们各自具有不同的特点和优势:
React:
开发者:由Facebook维护。特点:采用组…
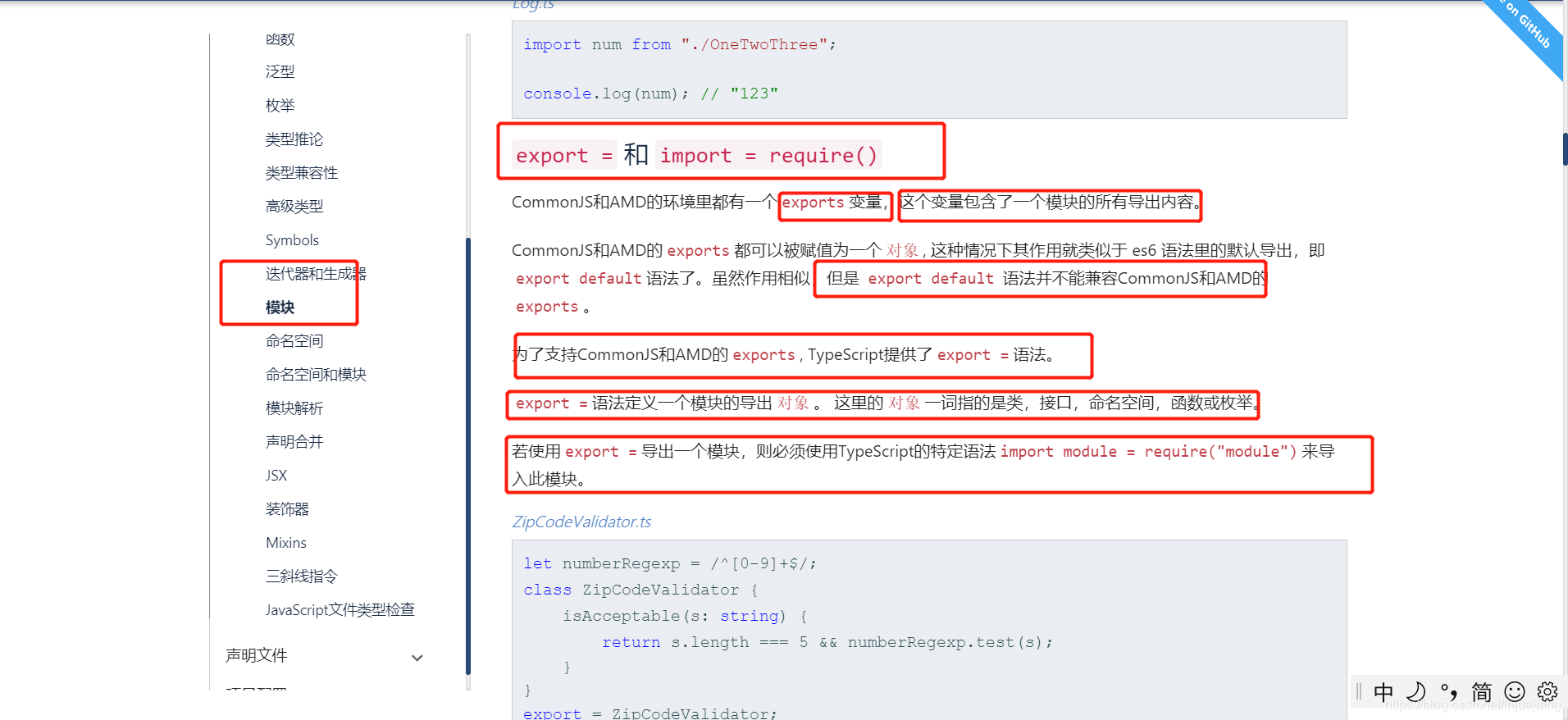
[import ... from」、「 import ... = require()」 和 「import(path: string)」有什么区别?
1、import ... from2、import(path: string)3、import ... require()
前两个都是ES6的模块语法,第3个import ... require() 是ts的语法
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块
第1个:im…
Typescript(ts)之面向对象
介绍:
昨天学习了typescript 的安装及其基本语法,今天来学习ts中比较重要的面向对象
首先:
面向对象
面向对象是程序中一个非常重要的思想,面向对象的方法主要是把事物给对象化,包括其属性和行为。面向对象编程更贴近实际生活的思想。总体来说面向对…
TypeScript超详细讲解
快速入门
介绍:
本篇文章我是跟随尚硅谷的李立超老师讲解的视频做的笔记,如果大家有时间的话可以学习一下老师的课程,讲的非常详细,如果时间不充裕的话,请看如下文章,进行学习 https://www.bilibili.com/video/BV1Xy4y1v7S2?p1
0、TypeScript简介
TypeScript是JavaScript的…
ts的定义类型,数组泛型,ts与js的区别
前言: ts的相关资料,包括定义类型,以及数组泛型的资料。
官方介绍:
1、阮一峰
什么是 TypeScript TypeScript 入门教程从 JavaScript 程序员的角度总结思考,循序渐进的理解 TypeScript。http://ts.xcatliu.com/int…
ts 流中pcr 介绍
在数字电视传输码流中。节目时钟基准 (PCR) 也是一种重要的包头信息,
1. pcr 能表示的时间范围 它由 33bit 基值 (Base) 和 9bit 扩展值 (Extension) 组成。 #define PCR_TIME_BASE 27000000 pcr 为1 代表1/27M 时间, pcr 的最大表示时间为(2^33*300299)/270000009…
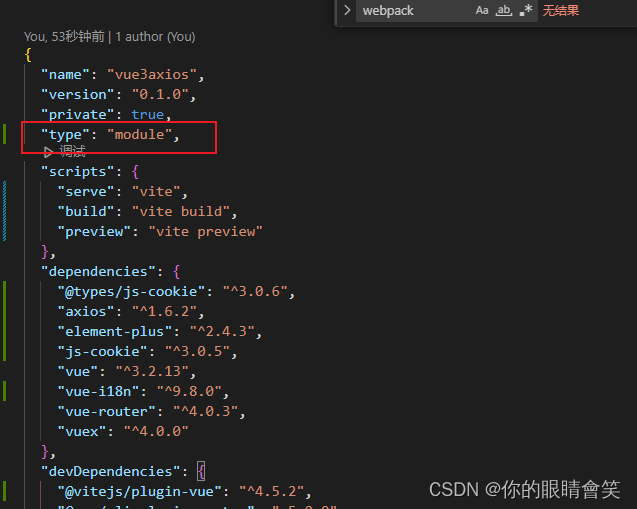
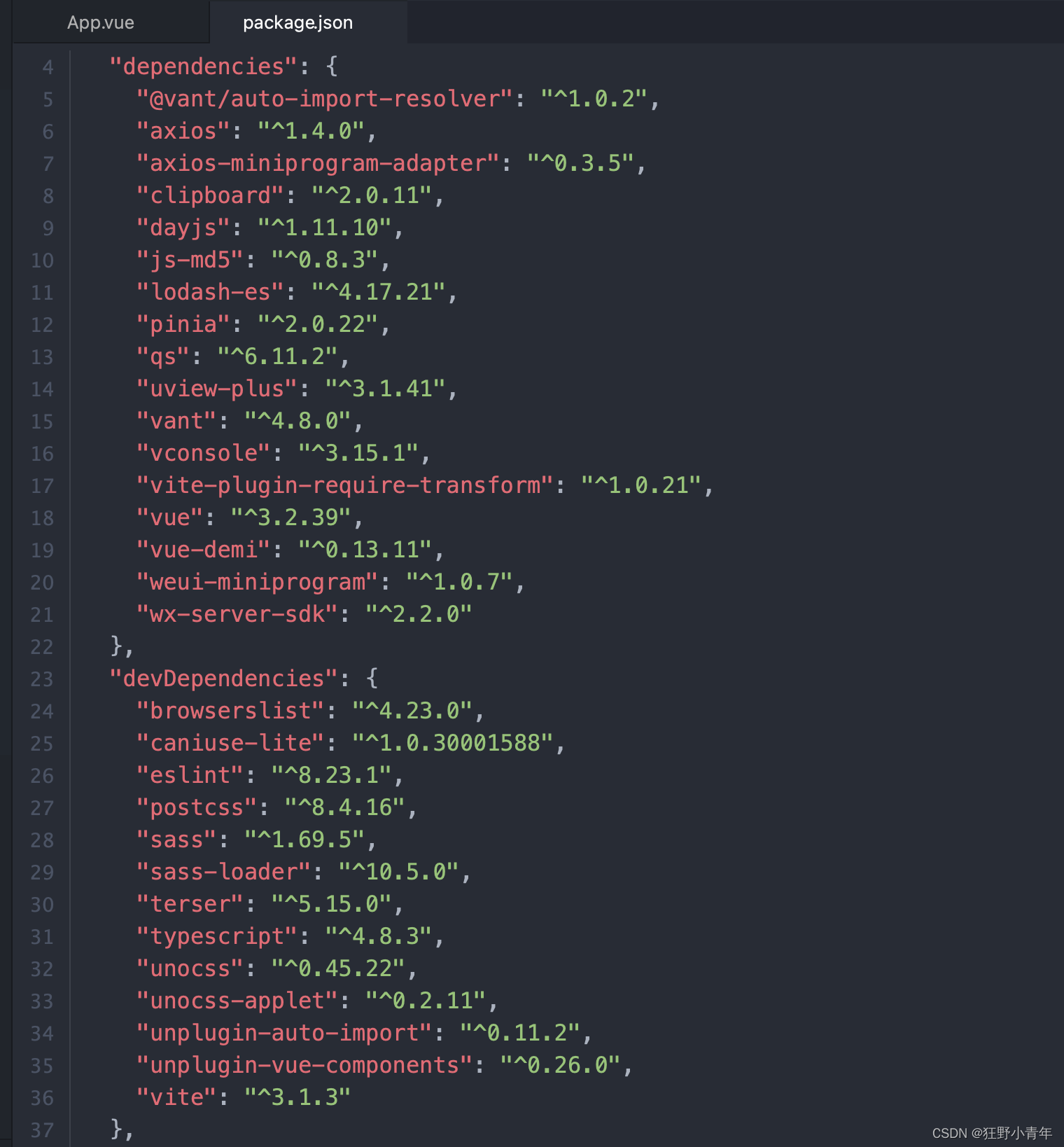
uniapp vue3.2+ts h5端分环境打包
根目录创建 package.json文件
{"name": "项目名称","version": "1.0.0","description": "","main": "main.js","scripts": {"test": "echo \"Error: no test…
用React给XXL-JOB开发一个新皮肤(一):环境搭建和项目初始化
目录
一. 简述二. Fork 项目三. 搭建开发环境四. 初始化皮肤项目五. 添加相关依赖六. 预览
一. 简述
大名鼎鼎的 xxl-job 任务调度中心我们应该都使用过,项目地址:xxl-job。它是一个分布式任务调度平台,其核心设计目标是开发迅速、学习简单…
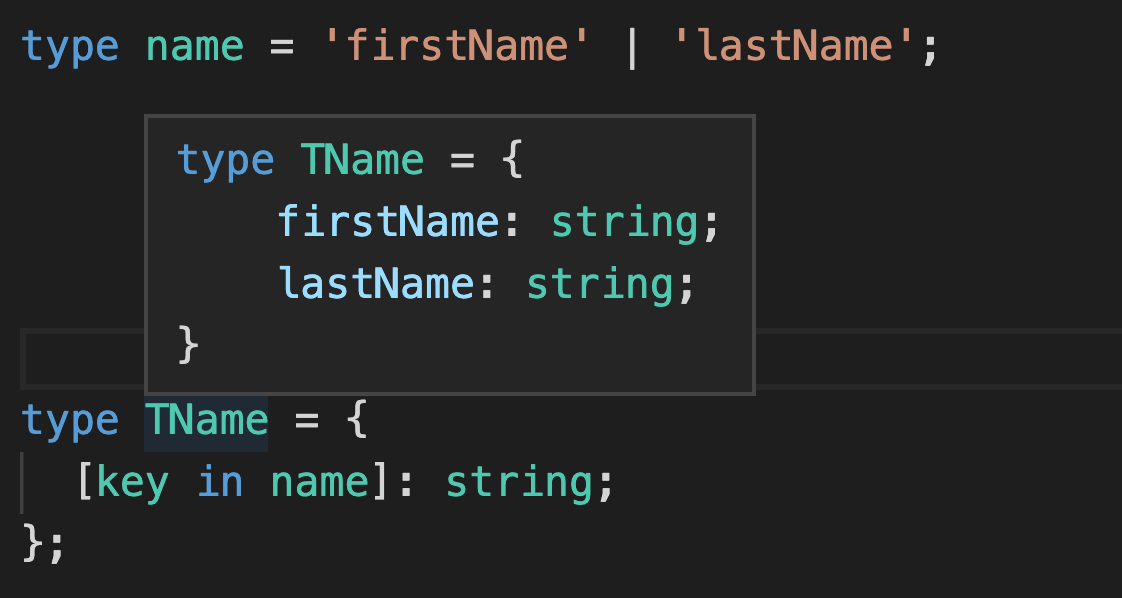
typescript 中的keyof、 in
原文链接:https://juejin.cn/post/6844904145732763655#heading-0
keyof
定义
keyof与Object.keys略有相似,只是 keyof 是取 interface 的键,而且 keyof 取到键后会保存为联合类型。
interface iUserInfo {name: string;age: number;
}
…
类型“{}”上不存在属性“xxx”。ts(2339)-解决方案集锦
类型“{}”上不存在属性“xxx”。ts(2339)-解决方案集锦 文章目录 类型“{}”上不存在属性“xxx”。ts(2339)-解决方案集锦一、方案一(优先尝试)二、方案二(优先尝试)三、方案三这该是多么痛苦的一篇笔记啊!࿰…
vue3-ts- element-plus新增组件-过滤
新增组件-所有值为空时过滤 <el-form-item label"家庭成员"><divclass"username-box"v-for"(item, index) in form.namelist":key"index"><div>姓名:<el-input v-model"item.name" placeho…
TypeScript之索引签名
1. 索引签名
在 TypeScript 中,索引签名是一种定义对象类型的方式,它允许我们使用字符串或数字作为索引来访问对象的属性。
索引签名最主要的作用就是允许我们动态地添加或访问对象的属性,通过使用索引签名,我们可以在编译时无法…
手写VUE后台管理系统10 - 封装Axios实现异常统一处理
目录 前后端交互约定安装创建Axios实例拦截器封装请求方法业务异常处理 axios 是一个易用、简洁且高效的http库 axios 中文文档:http://www.axios-js.com/zh-cn/docs/ 前后端交互约定
在本项目中,前后端交互统一使用 application/json;charsetUTF-8 的请…
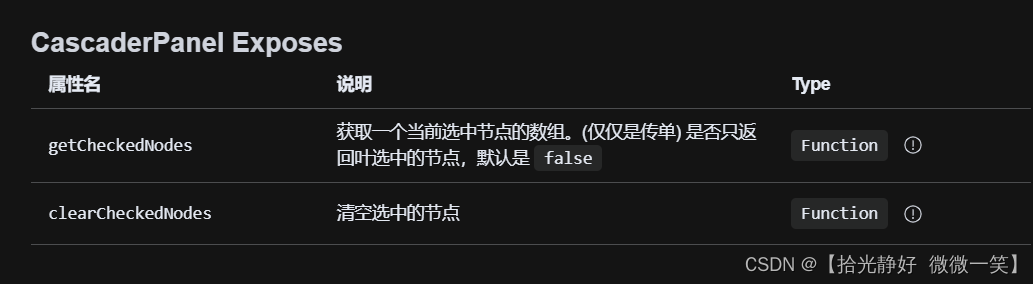
element-plus el-cascader 级联组件清空所选数据方法
话不多说直接上代码
import {ref, Ref, reactive} from vue;
const cascaderOrg:Ref ref<any>(null) //获取级联组件的ref ref名称即cascaderOrg
cascaderOrg.value.cascaderPanelRef.clearCheckedNodes(); //清空所选数据借用官方文档展示该方法
相关细节描述及全…
前端函数配置化编程 - Element-plus
Element-plus 前端函数配置化编程
介绍
yc-setting-elment-plus 是一款针对了 element-plus 框架进行实现的配置化项目开发插件。其主要是基于 yc-config-create-setting 进行实现的,并且也对 typescript 进行了处理,它能够有效的对 element-plus 所有…
TS学习笔记二:基础类型及变量声明
本节介绍TypeScript中的基础类型及变量声明方式的说明。TypeScript支持与JavaScript几乎相同的数据类型,此外还提供了实用的枚举类型方便我们使用。基础类型包括:数字,字符串,结构体,布尔值等。 学习视频 TS学习笔记二…
Vue3+TS中的shims-vue.d.ts文件的作用及代码说明
在Vue3中安装TypeScript后,会出现一个shims-vue.d.ts文件,那么它是干什么的,起着什么作用呢?
shims-vue.d.ts是为了typescript做的适配定义文件,因为.vue文件不是一个常规的文件类型,TypeScript是不能理解…
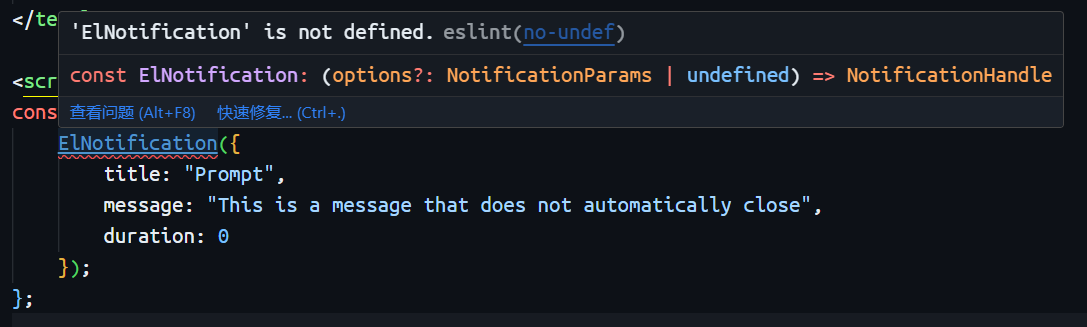
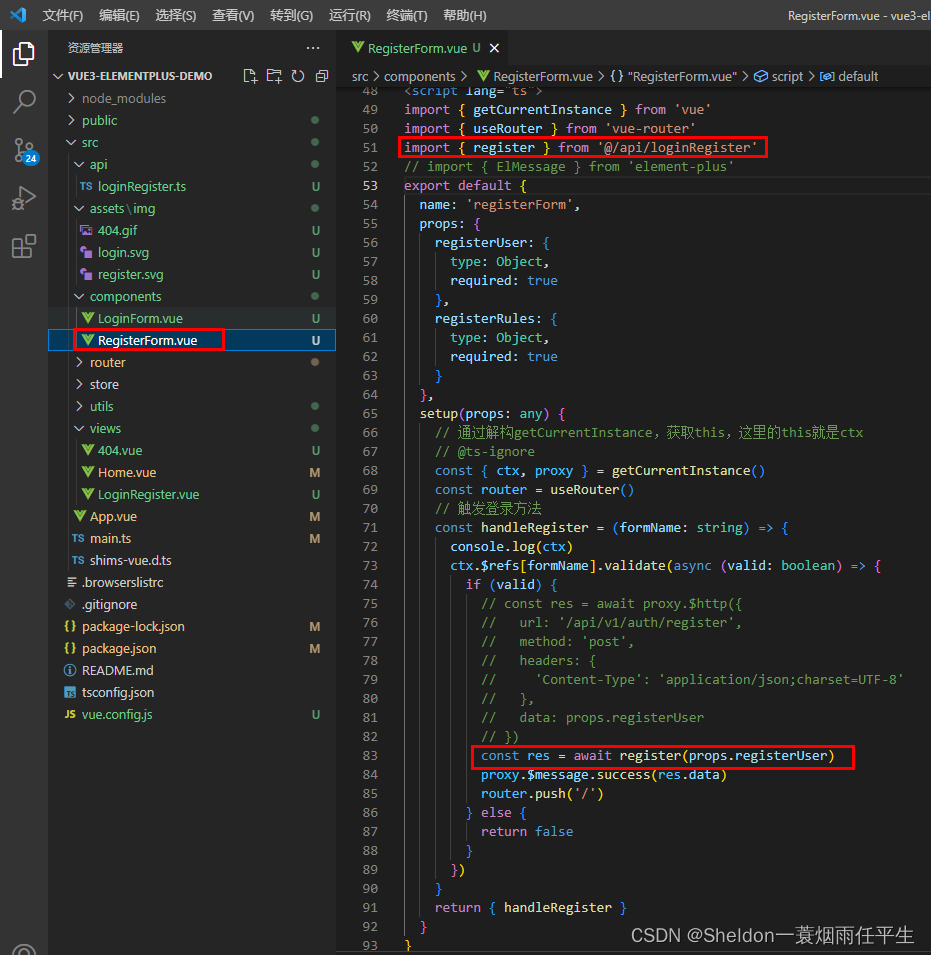
按需引入 ElMessage,没有样式且类型检查失败
文章目录 ElMessage 弹框没有样式问题描述解决方案 ts 类型检查失败问题描述解决办法 eslint 检查失败问题描述解决办法 ElMessage 弹框没有样式
问题描述
Element-plus 在使用 ElMessage 消息弹框的时候没有样式,按照官方的按需加载的方式引入的
import { ElMes…
vlc将文件推流成实时ts流bat脚本文件
bat脚本
rem 设置VLC播放程序路径
set VLC"%~dp0\VLC\vlc.exe"
rem 开始将mp3文件推流成实时ts流
start "" %VLC% "%~dp0\yqxs.mp3" --repeat :sout#transcode{vcodecmp2v,vb800,acodecmpga,ab128,channels2,samplerate44100,scodecnone}:udp{m…
VUE3+TS语法忽略、eslint忽略
typescript忽略 单行忽略
// ts-ignore忽略全文
// ts-nocheck取消忽略全文
// ts-checkeslint忽略typescript忽略
/* eslint-disable */
const watermark require("watermark-dom"); // ts-ignore
/* eslint-enable */
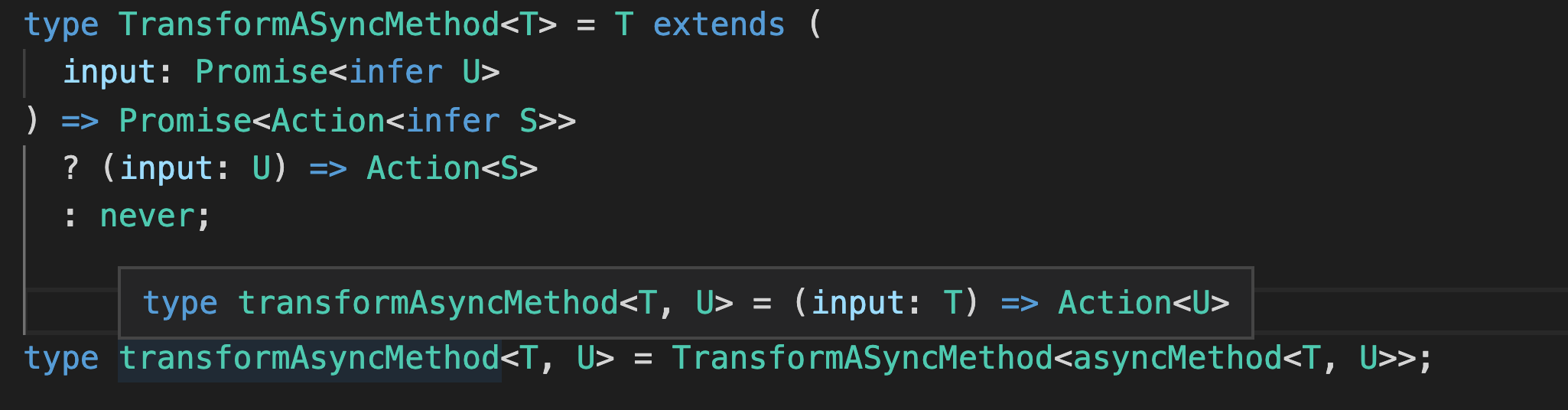
TypeScript泛型及其一些写法
Vue3拥抱Typescript之泛型
// 平常写ts可能会这样注解类型,但是这样有些麻烦,能不能简洁点呢
//function joi(first: string | number,second: string | number){
// return first second
//}
// JJ是泛型,在最简单的泛型用法中可以类比形参…
对element UI table二次封装(进行Column的自定义筛选展示和排序)
1.3.0版本 增加table头自定义显示和排序功能 可以通过复选框选中来处理显示与否 ,通过拖拽来控制列的展示顺序 设置 show-fliter为true 增加uuid进行本地缓存 在用element table时候每次写页面都会重复写很多column标签 导致页面重复代码过多 并且分页组件也是每次都要引用导致…
用React给XXL-JOB开发一个新皮肤(三):实现登录页和Layout骨架
目录
一. 简述二. 接口服务调整 2.1. 登录接口2.2. 登出接口2.3. 修改密码接口2.4. 修改配置文件 三. 前端HTTP 请求四. 登录页面 4.1. 搭建登录页面4.2. 对接登录接口 五. Layout 骨架 5.1. 搭建骨架5.2. Header5.3. 修改密码5.4. 退出登录 六. 其他
一. 简述
上一篇文章我…
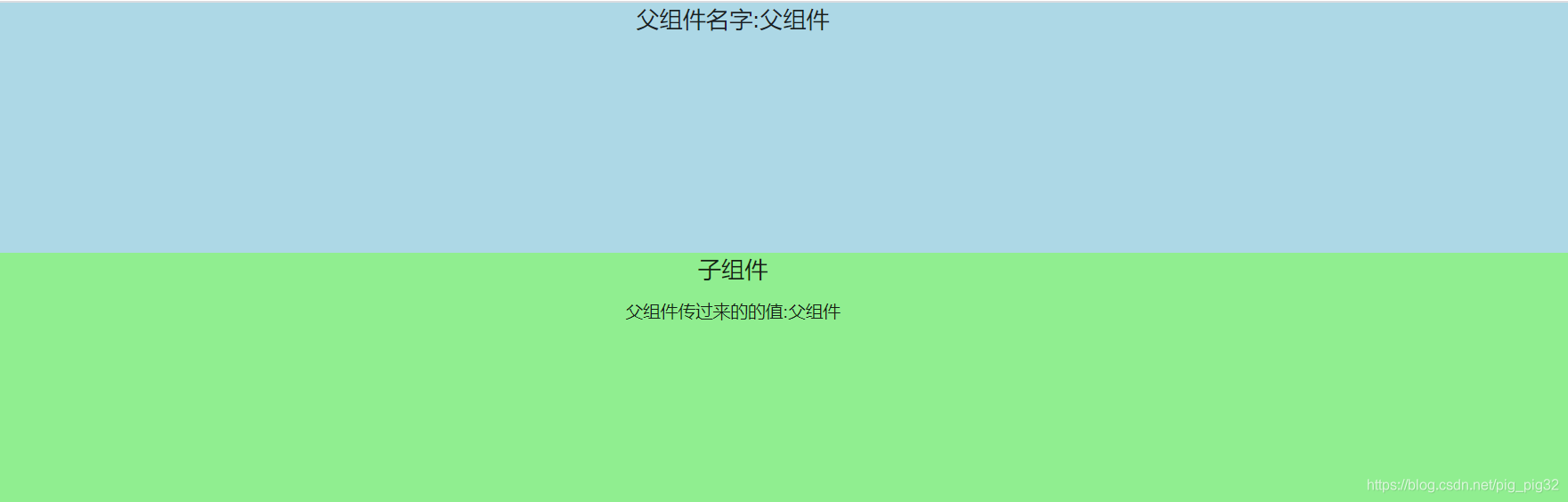
vue ts使用Prop向子组件传值
vue2.0 ts使用Prop向子组件传值
在父组件中想要给子组件传值,可以在子组件使用 :parentName(子组件通过Prop获取该值的变量名)‘parentName’(想要传的值),这样,在子组件里可以通过 Prop({ default: “default value”…
miniReact<一>
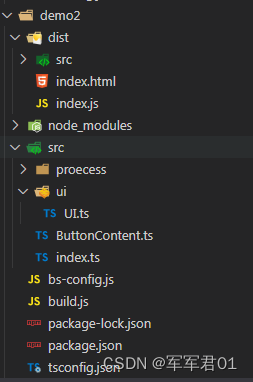
一、工程化配置
1.1 目录结构
1.1.1 Multi-repo VS Mono-repo Multi-repo 每个库有自己独立的仓库,逻辑清晰,协同管理复杂 Mono-repo 很方便管理不同独立的库的生命周期,会有更高的操作复杂度 项目有很多包,同时管理多个不同的…
vue3 + TS + vite 搭建中后台管理系统(完整项目)
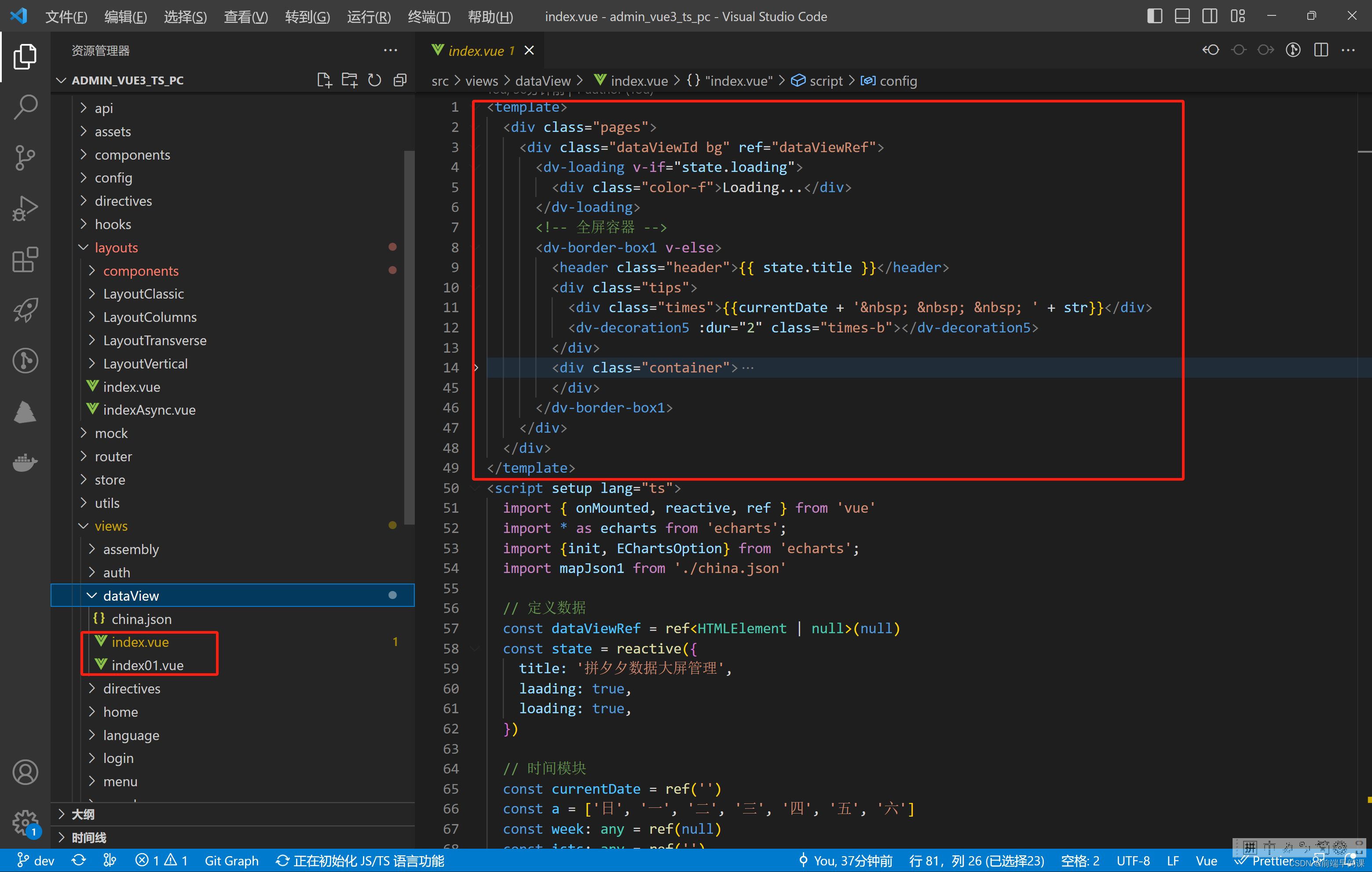
vue3 TS vite 搭建中后台管理系统(完整项目) 前言1、搭建步骤及方法2、集成多种插件功能,实现中后台按需使用3、新手学TS如何快速进入状态、定义TS类型4、layout搭建四款常见风格6、大屏搭建效果5、vue3Ts运营管理系统总结: 前言…
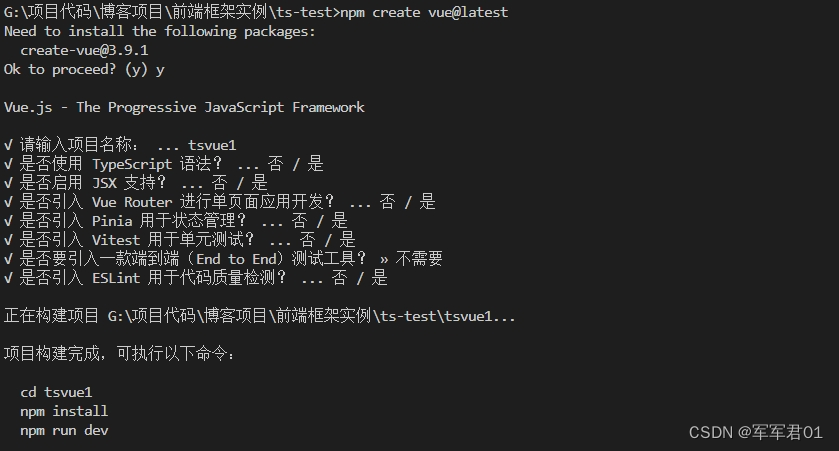
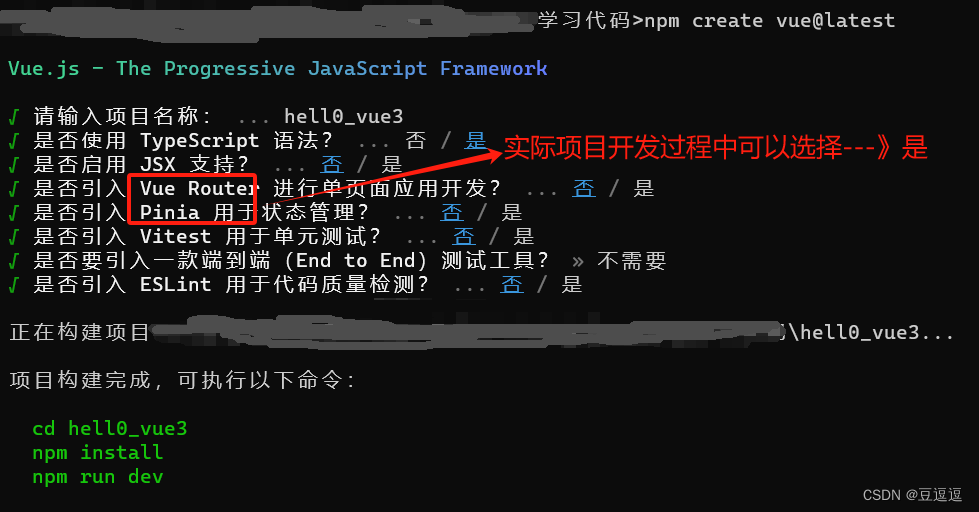
vue3+vite+ts+pinia新建项目(略详细版)
1、新建项目
npm create vite@latest
2、安装依赖
yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader
3、配置别名
//vite.config.ts
import { defineConfig } from vite
import path from node:path
export default defineConfig({ plu…
鸿蒙Harmony--LocalStorage--页面级UI状态存储详解
走的太急疼的是脚,逼的太紧累的是心,很多时候,慢一点也没关系,多给自己一些耐心和等待,保持热爱,当下即是未来,生活自有安排! 目录 一,定义 二,LocalStorageProp定义 三…
源码分享-M3U8数据流ts的AES-128解密并合并---GoLang实现
之前使用C语言实现了一次,见M3U8数据流ts的AES-128解密并合并。
学习了Go语言后,又用Go重新实现了一遍。源码如下,无第三方库依赖。
package mainimport ("crypto/aes""crypto/cipher""encoding/binary"&quo…
ffplay h264 ts seek流程分析
ffplay的流程: 1、seek_flag为seek_by_bytes时,按照估计的pos执行avio_seek到位置。 2、read_thread这个读输入的线程开始av_read_frame,读取pkt。然后把pkt执行packet_queeu_put操作放入is->videoq和is->audioq等。 3、同时还有audio_…
ts学习笔记:基础语法-1
console.log("你好!")//tsc进行编译//boolean 类型
//定义变量
var flag:boolean true ;
// flag "str" 错误;不可再将定义好的类型数据变为其他类型
flag false;//number 数字类型
var a:number 123;
// console.log(a)//没有…
TypeScript 使用
标题1. TypeScript 使用1.1. TypeScript issue1. TypeScript 使用
1.1. TypeScript issue
error TS7006: Parameter ‘xxx’ implicitly has an ‘any’ type.
原因: 这是因为开启了语法强制检查插件, 传入的参数务必指明类型。
解决方案
原来的:
beforeRouteEnter (to, …
ts学习笔记:基础语法-2
//es5:1.函数名定义法
// function run(){
// return "run";
// }//2.匿名函数
// var run2 function(){
// return "run";
// }//ts中定义函数的方法
//1。:函数声明法
function run():string{return "run";//只可以返回st…
vue3使用tsx自定义弹窗组件
1.在ts代码中使用css
我这里使用了styils/vue,npm install styils/vue --save-dev,在tsx文件中引入即可:import { styled } from "styils/vue";
2.在tsx中初始化组件,创建在src的utils目录中创建messagebox.tsx
impo…
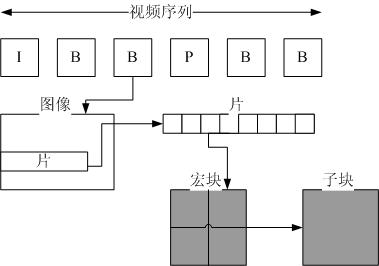
MPEG2系列协议简介(ISO/IEC 13818 -1 ~ -7)
用到ISO/IEC 的 13818的传输定义系列标准,现在记录如下: MPEG-2标准目前分为9个部分,统称为ISO/IEC13818国际标准。各部分的内容描述如下:一部分-ISO/IEC13818-1,System:系统,描述多…
HarmonyOS ArkTS与c++交互通信
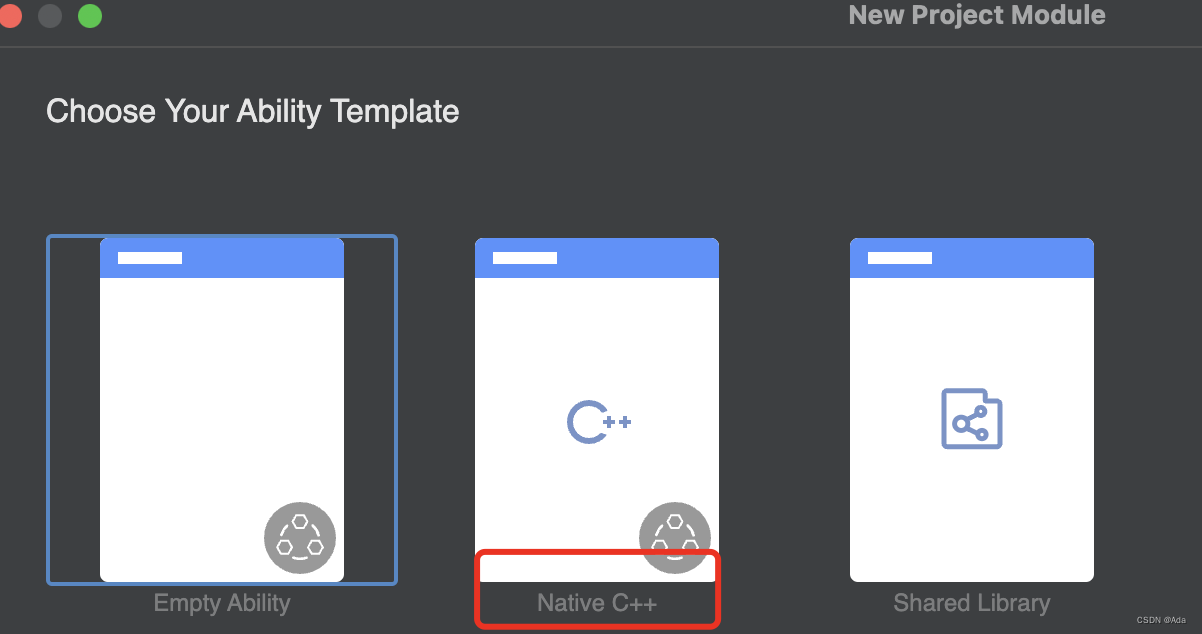
一、创建Native C Module
1、右键项目->new->module
如图: 2、修改build-profile.json5配置
"externalNativeOptions": {"path": "./src/main/cpp/CMakeLists.txt","arguments": "-v -DOHOS_STLc_shared&quo…
vue3+ts封装图标选择组件
概要
讲解在vue3的项目中封装一个简单好用的图标选择组件。
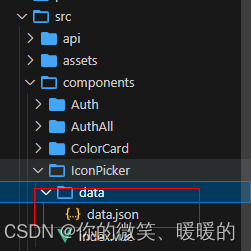
效果 第一步,准备图标数据
数据太多,大家去项目中看。项目地址https://gitee.com/nideweixiaonuannuande/xt-admin-vue3
第二步,页面与样式编写
<template><div>…
Cannot find name 'require'
typescript中,未配置好的情况下直接使用require语法会报错误’Cannot find name ‘require’ 原因
require是node的语法,运行环境不是node环境。
方案
1.安装types/node:npm i types/node -S -D 2.配置tsconfig.json: compilerOptions内加上一项&…
TS项目实战二:网页计算器
使用ts实现网页计算器工具,实现计算器相关功能,使用tsify进行项目编译,引入Browserify实现web界面中直接使用模块加载服务。 源码下载:点击下载 讲解视频 TS实战项目四:计算器项目创建 TS实战项目五:B…
Vue3 + TS 自动检测线上环境 内容分发部署 —— 版本热更新提醒
🐔 前期回顾
编写 loading、加密解密 发布NPM依赖包,并实施落地使用_彩色之外的博客-CSDN博客 目录
🌍 问题产生
🤖 性能效率
🪂 新建 autoUpdate.ts 🎋 在App.vue使用 🌍 问题产生 当用…
TS基础-----------get新技能
ts 优点: 利于维护
typescript runoob 教程—> 点击跳转 定义一个 .ts的文件 ts在浏览器上 是不能够直接执行的 需要转是、js 简单的发方法就是 cd ./当前ts路径 使用tsc xxx.ts 就会生成当前的js文件 ts语法基础知识 //字符串
let str:string"aaa"//…
基于element-plus的选择组件el-select实现下拉加载封装
在vue3项目当中使用element-plus的UI组件el-select选择器,有时候会用到选择器下拉下载的功能,封装一个指令可以进行这样操作。
在main.ts 当中封装v-loadmore指令:
app.directive(load-more, {updated(el, binding) {const trigger: HTMLEl…
计算机毕业设计(校园旧物回收)之基于Vue3与node的后台管理系统
后台管理系统的主要架构基于vue3tsnode,其中所用到的知识和第三方平台有如下图
登陆时后台会返回一个有效时长为1h的token,每次数据请求都会携带token 1.登陆 2.系统简介 3.系统管理——用户管理 4.用户管理——用户修改 5.用户管理——创建用户 6.回收员管理 7.回…
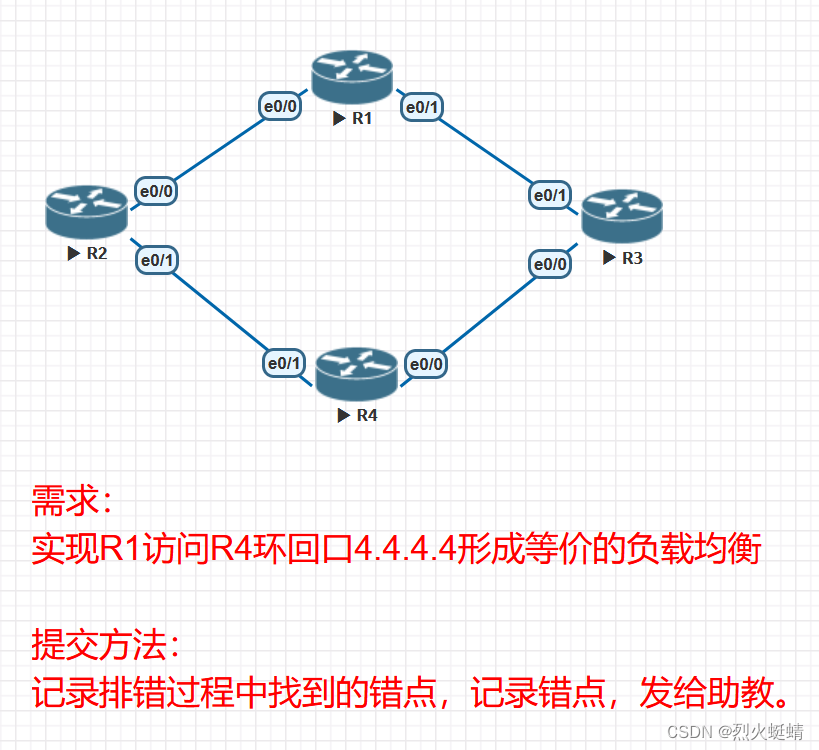
CCNP课程实验-07-OSPF-Trouble-Shooting
目录 实验条件网络拓朴 环境配置开始排错错点1:R1-R2之间认证不匹配错误2:hello包的时间配置不匹配错误3:R2的e0/1接口区域配置不正确错误4:R4的e0/1接口没有配置进OSPF错误5:R2的区域1没有配置成特殊区域错误6&#x…
手写VUE后台管理系统6 - 支持TS声明文件.d.ts
TS 使用声明文件进行类型定义。
配置
在 tsconfig.json 文件中,找到 include 属性,添加 "src/**/*.d.ts",表示 src 目录下的所有 .d.ts 文件都会被自动加载。
添加后内容如下
"include": ["src/**/*.ts",&…
【TS篇三】类、函数、for-of循环、类型推断
文章目录 一、类1.1 基本示例1.2 继承1.3 实例成员访问修饰符1.3.1 public 开放的1.3.2 private 私有的1.3.3 protected 受保护的1.3.4 readonly 只读的1.3.5 在参数中使用修饰符 1.4 属性的存(get)取(set)器1.5 静态成员 二、函数…
TypeScript常见面试题第四节
题目十六:在 TypeScript 中,比较运算符 和 有什么不同?
一、讲解视频 CSDN视频: TS面试题十六:比较运算符 和 有什么不同? B站视频: TS面试题十六:比较运算符 和 有什么不同…
Property ‘$test‘ does not exist on type ‘ComponentPublicInstance
eviroment
vue3 + ts
problem
期望使用全局变量
// main.ts
app.config.globalProperties.$test = 123// test.vue
console.log(`this.$test`, this.$test
vue3老项目如何引入vite
vue3老项目如何引入vite
安装 npm install vite vitejs/plugin-vue --save-dev Vite官方中文文档修改package.json文件 在 npm scripts 中使用 vite 执行文件 "scripts": {"serve": "vite","build": "vite build","pr…
TS学习笔记一:认识TS及环境准备
本次学习笔记是具有一定js基础的情况下从头开始学习ts相关内容。 视频信息 TS学习笔记一:认识TS及环境准备 B站视频 TS学习笔记一:认识TS及环境准备 西瓜视频 https://www.ixigua.com/7320049274006274560
1.1.目的 通过本次学习,学习并…
Vue3实战教程(快速入门)
Vue3实战教程(快速入门) 前言1.搭建脚手架1.1 创建项目1.2 清除多余文件,创建干净项目1.3 创建登录页面 2.创建404页面(引入sass)2.1 引入sass2.2 创建404页面 3.构建登录注册页面(引入element-plus&#x…
React.ForwardedRef与useRef创建的ref值对应类型React.MutableRefObject,会报错
正确写法
ref?: React.ForwardedRef<YakitAutoCompleteRefProps>interface YakitAutoCompleteRefProps {onSetRemoteValues: (s: string) > voidonGetRemoteValues: () > void
}const downstreamProxyRef: React.MutableRefObject<YakitAutoCompleteRefProps&…
Vue3-03-reactive() 响应式基本使用
reactive() 的简介
reactive() 是vue3 中进行响应式状态声明的另一种方式;
但是,它只能声明 【对象类型】的响应式变量,【不支持声明基本数据类型】。reactive() 与 ref() 一样,都是深度响应式的,即对象嵌套属性发生了…
记录解决uniapp使用uview-plus在vue3+vite+ts项目中打包后样式不能显示问题
一、背景
从 vue2uview1 升级到 vue3vitetsuview-plus ,uview组件样式打包后不显示,升级前uview 组件是可以正常显示,升级后本地运行是可以正常显示,但是打包发布成H5后uview的组件无法正常显示,其他uniapp自己的组件可以正常显示…
Validate表单组件的封装
之前一直是直接去使用别人现成的组件库,也没有具体去了解人家的组件是怎么封装的,造轮子才会更好地提高自己,所以尝试开始从封装Form表单组件开始 一:组件需求分析 本次封装组件,主要是摸索封装组件的流程,…
vue3 elementPlus 表格实现行列拖拽及列检索功能
1、安装vuedraggable npm i -S vuedraggablenext
2、完整代码 <template>
<div classcontainer><div class"dragbox"><el-table row-key"id" :data"tableData" :border"true"><el-table-columnv-for"…
Vue3 + setup + ts 使用总结
阅读vue的英文官网
中文的vue官网比vue的英文官网差很多,这个其实很容易理解,毕竟vue是服务于全球的开源项目之一。
所以程序员的第一生产力还是英语
不管学什么都要去获取第一手资料,不要看中文官网,直接去看英文官网
vite初…
TS项目实战四:ts+vue3+elementplus实现登录注册功能
使用vue3elementplusvitepinia实现用户登录、注册相关界面及对应业务流程的开发,对接express后端服务,调用对应接口,实现完整的用户登录注册功能。 源码下载:点击下载 讲解视频: TS实战项目三十:Vue3项目创…
axios封装时对config参数的一点思考
目 录 0、起因1、冷静分析2、一个简单粗糙但是能用的封装 0、起因
创建一个实例:
const service axios.create({baseURL: "/api",timeout: 3e3,withCredentials: true,headers:{"Content-Type": "application/json"}
})简单封装&a…
TS项目实战三:Express实现登录注册功能后端
使用express实现用户登录注册功能,使用ts进行代码开发,使用mysql作为数据库,实现用户登录、登录状态检测、验证码获取接口及用户注册相关接口功能的实现。 源码下载:[点击下载] (https://download.csdn.net/download/m0_37631110/…
Vue3 使用 Ts 泛型 封装本地存储
前期回顾
NVM —— 你把我玩明白_彩色之外的博客-CSDN博客本文将学习 使用 NVM 管理node版本https://blog.csdn.net/m0_57904695/article/details/130670262?spm1001.2014.3001.5501
目录 新建 \src\utils\storage-utils.ts
使用
泛型示例
泛型交换变量
泛型 strin…
Qt5 CMake环境配置
Qt5 CMake环境配置
设置Qt路径
有两种方法
Qt5_DIR,使用这个变量,必须把路径设置到Qt5Config.cmake所在文件夹,也就是安装目录下的lib/cmake/Qt5CMAKE_PREFIX_PATH,只需要设置到安装目录就可以了,这个目录就是bin、…
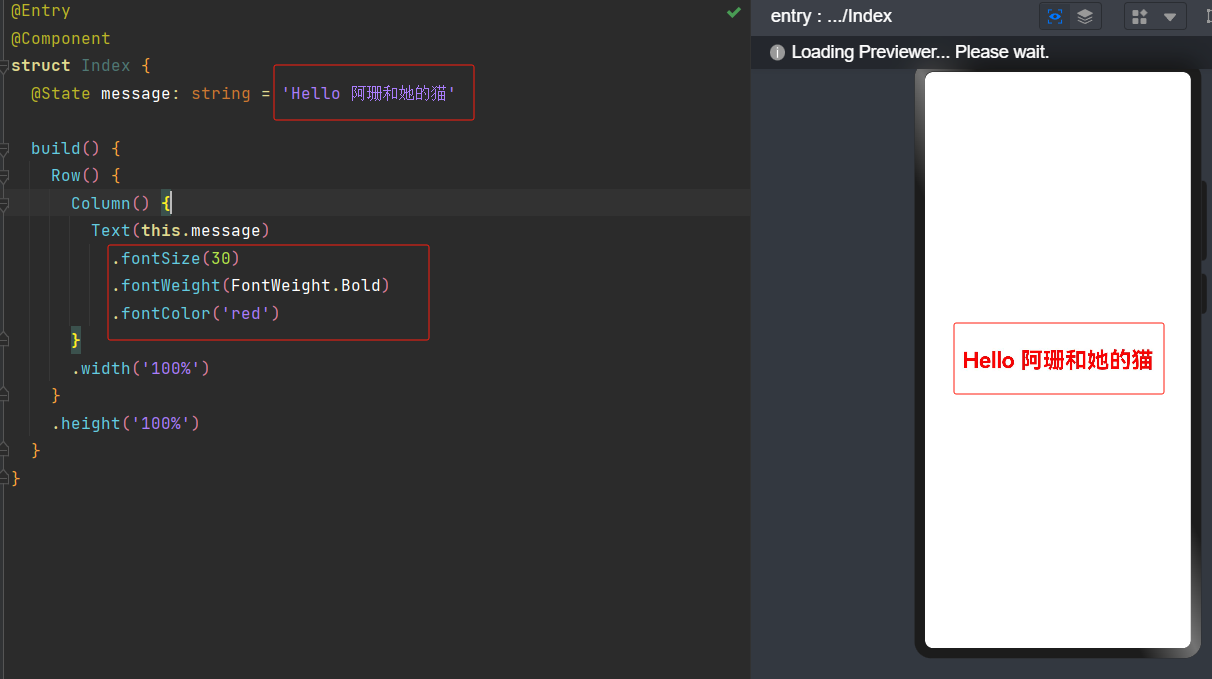
100天精通鸿蒙从入门到跳槽——第1天:从安装编译器 DevEco Studio 开始
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通Golang》…
TypeScript的基础类型和高级类型梳理总结
一、基础类型
1、boolean 布尔类型
表示逻辑值,可以是 true 或 false
let isBoolean:boolean false
2、number 数字类型
表示整数和浮点数(例如 42,3.14159),不论是十进制、二进制、八进制还是十六进制ÿ…
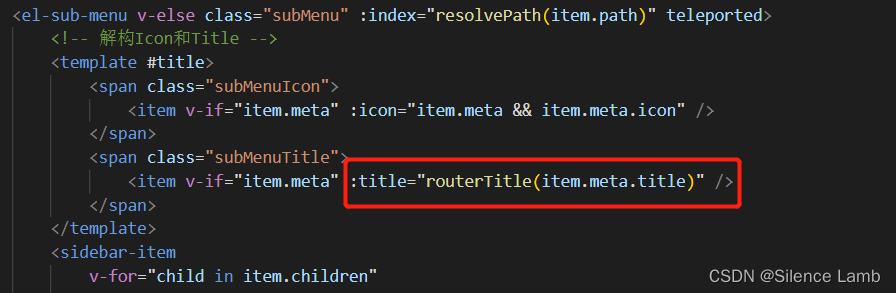
B02-国际化语言配置
🧑🎓 个人主页:Silence Lamb 📖 本章内容:【国际化语言配置】 Silence-Vitev 1.0.0
基于VITE前端快速开发框架 一、创建工具类
🍖常用工具类:src\utils\modules\common.js
/*** Descriptio…
vite vue3配置axios
准备
参考
安装axios
yarn add axiossrc下新建request文件夹,该文件下新建index.ts
import axios from axios;
import { ElMessage } from element-plus;// const errorCodeType function (code: number): string {
// let errMessage: string 未知错误;
// …
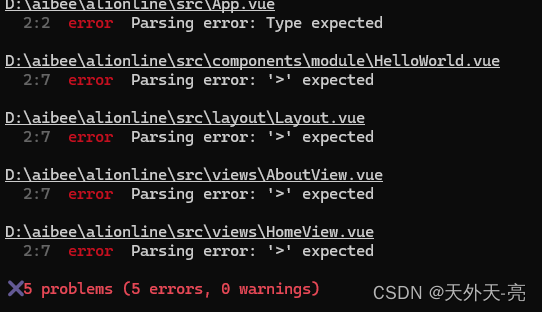
vue3.0 + ts + eslint报错:error Parsing error: ‘>‘ expected
eslint报错 这里加上对应的 eslint配置即可:
parser: vue-eslint-parser,
parserOptions: {parser: "typescript-eslint/parser",ecmaVersion: 2020,sourceType: module,
}具体如下:
module.exports {parser: vue-eslint-parser,parserOpti…
Type script中webpack文件配置
文章目录一、Ts编译方式二、package.json三、webpack.config,js四、tsconfig.json一、Ts编译方式
手动编译:
$ tsc 文件名.ts,回车编译。监听编译:
$ tsc -w设置自动编译: 找到项目文件(*.csproj的文件),编辑打开&a…
TypeScript中元组的使用和类型约束
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 TypeScript 中提供了元组的概念,这个概念是JavaScript中没有的。但是不要慌张,其实元组在开发中并不常用࿰…
TypeScript中数组类型的定义
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 这期学习一下 TypeScript 中的数组类型,一般的数组类型定义我们已经接触过了,只是没有单独拿出来讲,所以…
TypeScript函数参数和返回类型定义
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 这节主要学习一下函数的参数类型定义和返回值的定义,学完这节内容后,你会对函数的参数和返回值类型定义都有通透的了…
TypeScript中的类型注解和类型推断
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 这期我们学习一下 TypeScript 中的两个基本概念:类型注解和类型推断,这两个概念在我们编写 TypeScript 代码时会一直…
TypeScript基础静态类型和对象类型
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 在 TypeScript 静态类型分为两种,一种是基础静态类型,一种是对象类型,这两种都经常使用,非常…
TypeScript的静态类型
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 TypeScript 的一个最主要特点就是可以定义静态类型,英文是 Static Typing。那到底是什么意思那?太复杂的概念性东西…
TypeScript简介和环境搭建
TypeScript 简介
TypeScript 是由微软公司在 2012 年正式发布,现在也有 8 年的不断更新和维护了,TypeScript 的成长速度是非常快的,现在已经变成了前端必会的一门技能。TypeScript 其实就是 JavaScript 的超集,也就是说 TypeScri…
前端小技巧: TS实现数组转树,树转数组
将数组转为树
interface IArrayItem {id: number,name: string,parentId: number
}interface ITreeNode {id: numbername: stringchildren?: ITreeNode[]
}const arr [{id: 1, name: 部门A, parentId: 0},{id: 2, name: 部门B, parentId: 1},{id: 3, name: 部门C, parentId:…
#EXT-X-DISCONTINUITY
#EXT-X-DISCONTINUITY 是一种在 HTTP Live Streaming (HLS) 协议中使用的特殊标签。
在 HLS 中,#EXT-X-DISCONTINUITY 标签用于标识媒体片段之间的不连续性。它表示当前媒体片段与前一个媒体片段之间存在一种断裂或不连续的情况。
当媒体流中发生某种变化…
vue3+ts 动态导入多文件组件
1、在components文件夹中新建index.ts文件(components文件夹下为创建的组件)
// index.ts
const modules import.meta.globEager("./*.vue"); //参数为组件路径
let componentsOpts {}const getCaption (obj, str, z: boolean) > {let…
用React给XXL-JOB开发一个新皮肤(四):实现用户管理模块
目录
一. 简述二. 模块规划 2.1. 页面规划2.2. 模型实体定义 三. 模块实现 3.1. 用户分页搜索3.2. Modal 配置3.3. 创建用户表单3.4. 修改用户表单3.5. 删除 四. 结束语
一. 简述
上一篇文章我们实现登录页面和管理页面的 Layout 骨架,并对接登录和登出接口。这篇…
Qt6.5 CMake项目配置
Qt6.5 CMake项目配置
参考Qt 安装文档 参考Qt CMake文档
Qt CMake配置与版本关联度比较高,不过Qt6.5以后的版本应该差不多
但是Qt6.5之前的配置方法可能就不同了,比如qt_standard_project_setup()可能就是不可用的
配置Qt路径
在Qt安装后࿰…
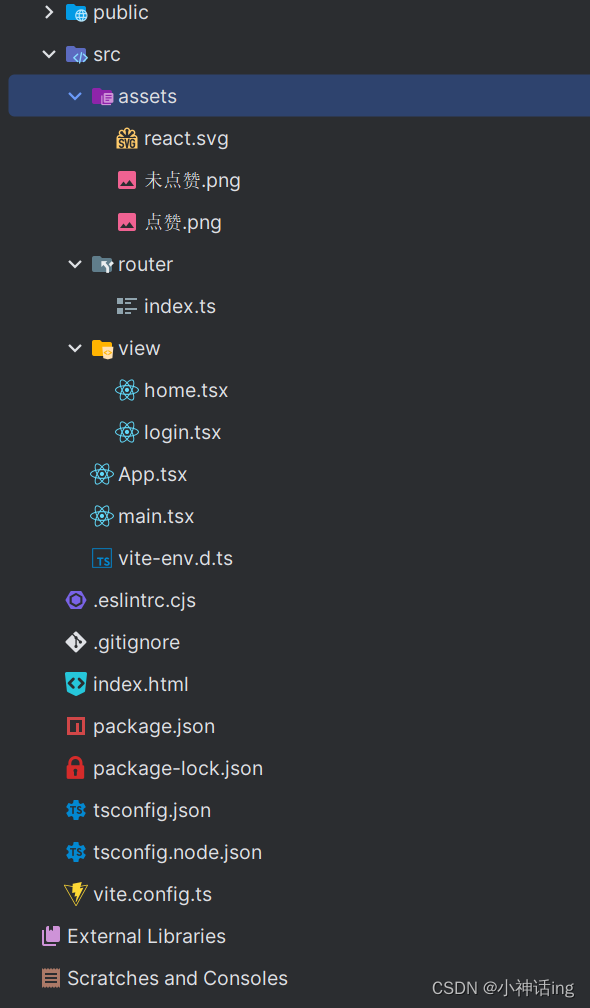
springboot3+react18+ts实现一个点赞功能
前端:vitereact18tsantd
后端:springboot3.0.6mybatisplus
最终效果大致如下: 后端:
引入pom依赖
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring…
TS快速入门笔记-第一章
第一章 快速入门
0、TypeScript简介
TypeScript是JavaScript的超集。它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。TS完全兼容JS,换言之,…
Type和Interface的区别
87. Type和Interface的区别
TypeScript 是一种静态类型的编程语言,它提供了多种用于定义类型的语法和工具。在 TypeScript 中,有两个主要的类型定义方式:type 和 interface。它们在某些方面有相似的功能,但也有一些区别。本文将介…
Vue3.2+TS通过i18n实现国际化全流程,使用Vue3.2+TS+i18n来给大家实现一下项目的国际化,并且单独封装一个切换语种的组件,解决出现的bug
前端开发项目时,很多的时候都会用到国际化,今天我使用Vue3.2TSi18n来给大家实现一下项目的国际化,并且单独封装一个切换语种的组件,解决出现的bug,大家一步一步往下看。
1.安装i18n
npm install vue-i18n --save
//我…
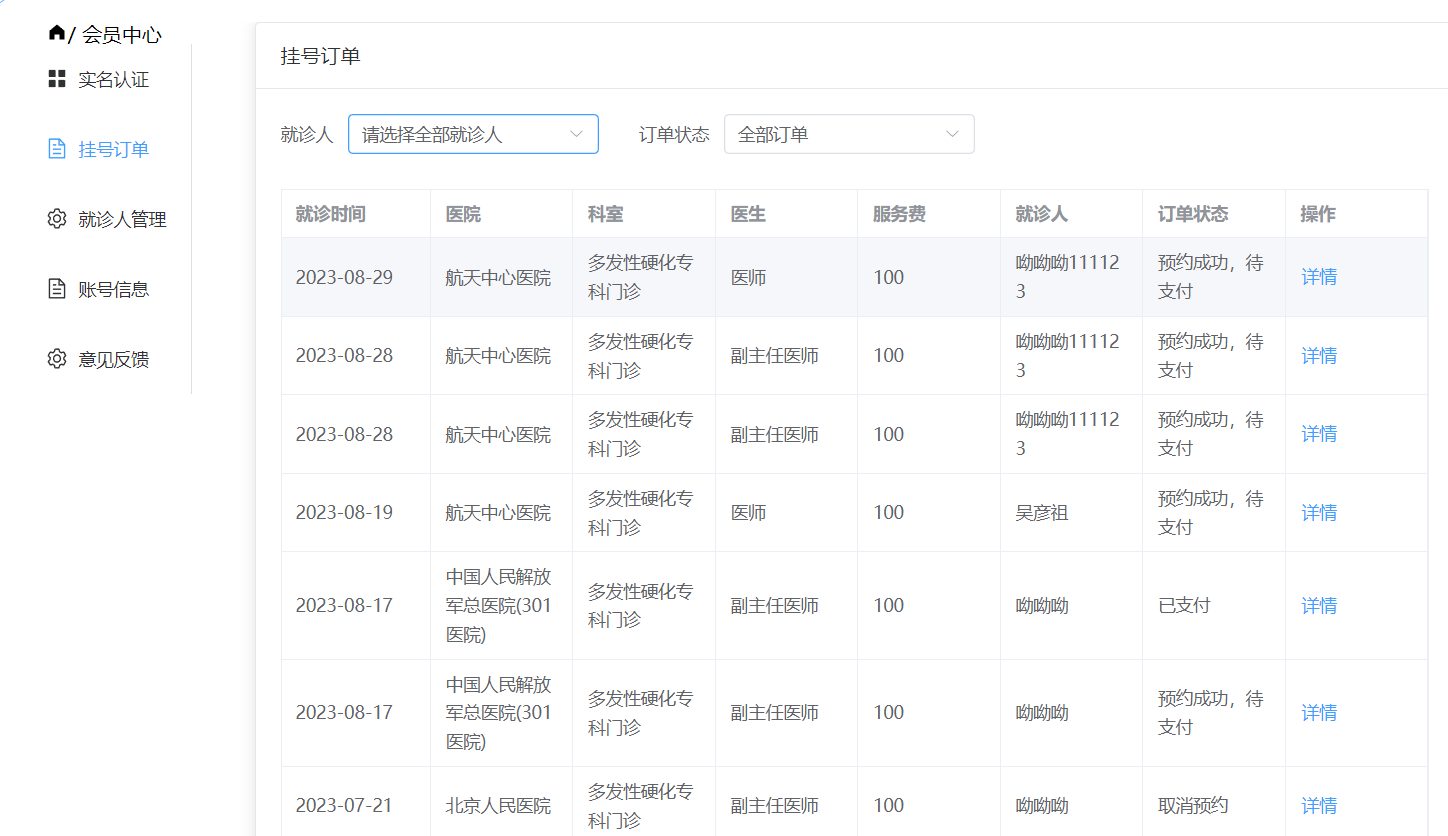
“惠医通-医院挂号订单平台”
结合已学习过的vue3和TS完成的项目,便于患者对自己想要就诊的科室进行挂号,付款 一:项目简介
前端技术栈 Vue3 TS vue-router Element-ui Axios Pinia 项目架构 二:主要模块
1. axios二次封装
1.1 创建实例
//利用axios.creat…
TS第二章-面向对象
第二章:面向对象
面向对象是程序中一个非常重要的思想,它被很多同学理解成了一个比较难,比较深奥的问题,其实不然。面向对象很简单,简而言之就是程序之中所有的操作都需要通过对象来完成。
举例来说: 操作…
手写VUE后台管理系统5 - 整合状态管理组件pinia
整合状态管理组件 安装整合创建实例挂载使用 pinia 是一个拥有组合式 API 的 Vue 状态管理库。 pinia 官方文档:https://pinia.vuejs.org/zh/introduction.html 安装
yarn add pinia整合 所有与状态相关的文件都放置于项目 src/store 目录下,方便管理 在…
手写VUE后台管理系统8 - 配置404NotFound路由
设置404页面 配置路由404页面 配置路由
这里配置了两个路由,一个是主页,另外一个则匹配任意路由显示为404页面。因为只配置了两个路由,如果路径没有匹配到主页,则会被自动导向到404页面,这样就可以实现整站统一的404页…
Vue3 + Ts + Vite 封装一套企业级axiso全流程
前期回顾
从零搭建 Vue3 VIte Ts 项目 —— 并集成eslint 、prettier、stylelint、husky、lint-staged、pinia、axios、loding、动态路由…_彩色之外的博客-CSDN博客 实现功能: 以下功能经过测试,亲测 可跑,复制即可运行,原项…
day5 nest商业项目初探·一(java转ts全栈/3R教室)
背景:从头一点点学起太慢了,直接看几个商业项目吧,看看根据Java的经验,自己能看懂多少,然后再系统学的话也会更有针对性。先看3R教室公开的 kuromi 移民机构官方网站吧 【加拿大 | 1.5w】Nextjs:kuromi 移民…
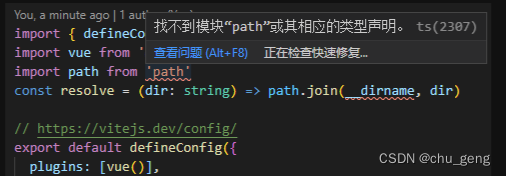
vscode 中引入文件报类型错误:找不到模块“@/views/login/index.vue”或其相应的类型声明。ts(2307)没有可用的快速修复
这个错误通常是因为 TypeScript 在编译时无法找到指定路径下的模块或类型声明文件。在这个例子中,它无法找到 /views/login/index.vue 模块或其相应的类型声明。
请检查你的代码,确保指定路径下的文件存在并且已经正确导出。如果你使用了别名࿰…
编写一套工具库并上传NPM
你的 工具箱 开箱即可用的 directive\utils, 说明:vue3-directive-tools 是一个方便在 Vue 3 Ts 项目中快速使用的 directive、tool 的 npm 插件。它允许您轻松地在项目中添加多种功能,它采用 Ts 方式开发,与 Vue3 更加搭配 npm&…
ts学习笔记:箭头函数
//箭头函数
//es5 setTimeout(function(){ console.log(‘time’, 1); },1000);
//箭头函数里面的this指向上下文 //ts 箭头:> setTimeout(()>{ console.log(‘箭头函数’, ‘这就是箭头函数,省略了函数名,多加了箭头’);…
鸿蒙ArkUI-X跨端应用开发,一套代码构建多平台应用
文章目录 一、项目介绍二、技术架构三、Gitee仓库地址四、ArkUI-X开发者文档五、快速开始——环境准备1、下载DevEco Studio,版本V4.0 Beta2以上2、打开DevEco,下载相关环境配置3、配置开发环境3.1、OpenHarmony SDK3.2、安装ArkUI-X SDK3.2、Android SD…
[转载]下载网页中的ts视频文件
--------------原文链接:教你快速下载网页中的视频文件(超详细操作教程)----------------
目前来说,网上视频下载主要分为两大类,一类是大型正规网站,另一类就是第三方视频,基本上都是个人网站或者个人上传…
































































![[转载]下载网页中的ts视频文件](https://img-blog.csdnimg.cn/20210728135245666.jfif?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM5MzkxNTQ0,size_16,color_FFFFFF,t_70)