vue20_tsProp_0">vue2.0 ts使用Prop向子组件传值
在父组件中想要给子组件传值,可以在子组件使用 :parentName(子组件通过@Prop获取该值的变量名)=‘parentName’(想要传的值),这样,在子组件里可以通过 @Prop({ default: “default value” }) parentName!: string;获取父组件传过来的值了。
父组件
<template>
<div>
<div class="parent">
<h1>父组件名字:{{parentName}}</h1>
</div>
<Child
:parentName='parentName'
/>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import Child from '@/components/Child.vue';
@Component({
components: {
Child
},
})
export default class Home extends Vue {
parentName:string='父组件'
}
</script>
子组件
<template>
<div>
<div class="child">
<h1>子组件</h1>
<h2>父组件传过来的的值:{{ parentName }}</h2>
</div>
</div>
</template>
<script lang="ts">
import { Component, Vue, Prop,Emit } from "vue-property-decorator";
@Component({
components: {},
})
export default class Child extends Vue {
@Prop({ default: "default value" }) parentName!: string;
//@Prop()可以为空,也可以通过@Prop({ default: "default value" })给parentName设置默认值
}
</script>
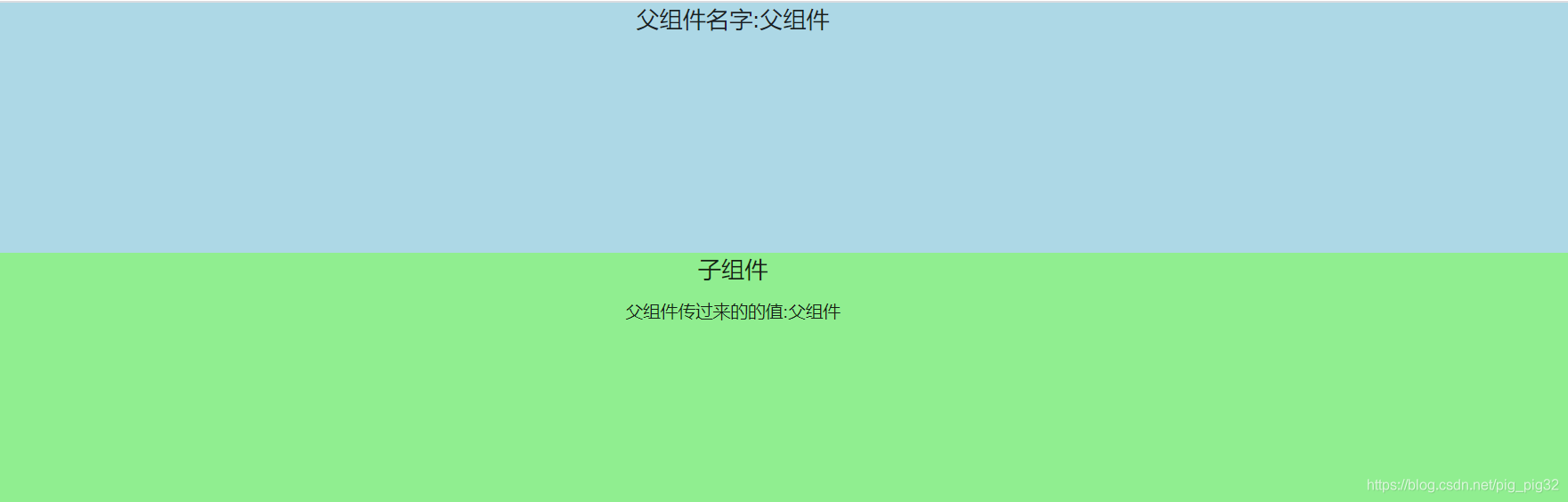
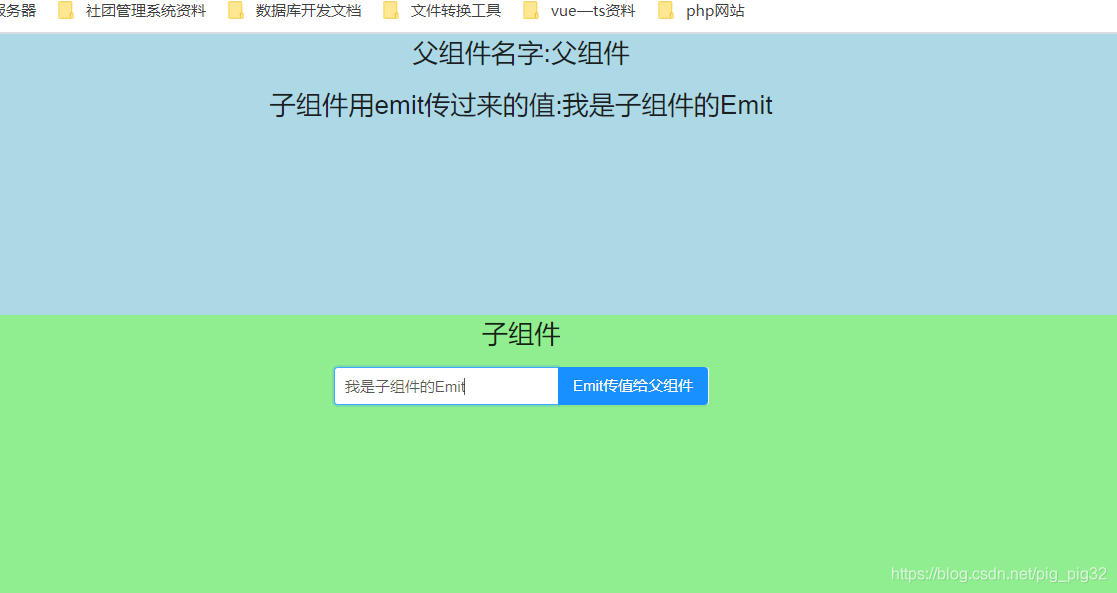
实现效果图s




![[antdv: FormModel] model is required for resetFields to work](/images/no-images.jpg)


