vue20_ts_Emit_0">vue2.0 ts 子组件使用Emit给父组件传值
在子组件:中使用 this.$emit(‘getChildInput’,value)函数给父组件传值,
父组件:使用 @getChildInput="getChildInput"来接收传过来的值,其中"getChildInput"为接收的方法,需要自己定义,其中参数为子组件传过来的值,具体用法见代码实现。
子组件
<template>
<div>
<div class="child">
<div>
<h1>子组件</h1>
</div>
<div class="search">
<a-input-search
placeholder="传值给父组件"
enter-button="Emit传值给父组件"
size="large"
@search="onSearch"
/>
</div>
</div>
</div>
</template>
<script lang="ts">
import { Component, Vue, Prop,Emit } from "vue-property-decorator";
@Component({
components: {},
})
export default class Child extends Vue {
onSearch(value:any) {
console.log(value);
this.$emit('getChildInput',value);//通过emit给父组件传值
}
}
</script>
父组件
<template>
<div>
<div class="parent">
<h1>父组件名字:{{parentName}}</h1>
<h1>子组件用emit传过来的值:{{childEmitValue}}</h1>
</div>
<!-- 通过@getChildInput="getChildInput"获取值,其中@getChildInput为子组件传过来的变量名,
"getChildInput"为接收值的方法,该方法的参数就是传过来的值
-->
<Child
@getChildInput="getChildInput"
/>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import Child from '@/components/Child.vue';
@Component({
components: {
Child
},
})
export default class Home extends Vue {
parentName:string='父组件'
childEmitValue:any='';
getChildInput(value:any){
//获取子组件用emit传过来的值
this.childEmitValue=value;//赋值在父组件展示
}
}
</script>
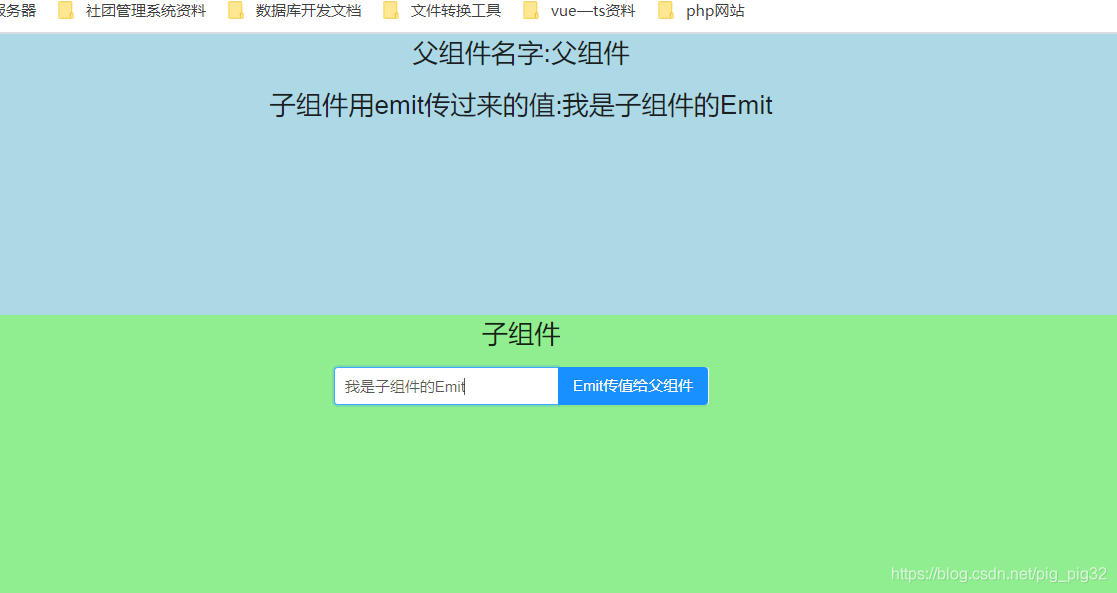
实现效果图



![[antdv: FormModel] model is required for resetFields to work](/images/no-images.jpg)


